Nesta nova série, iremos apresentar as ferramentas nativas existentes no browser que podem ajudar muito desenvolvedores de sistema web e que a maioria ainda não conhece.
Quantas vezes você foi verificar o JavaScript e desejou que fosse possível ajustá-lo temporariamente, apenas para testar alguma coisa?
Bem, se você estiver usando o IE ou Firefox, então nas versões atuais você ainda está sem sorte, no entanto, no Chrome/Chromium, isto pode ser simplesmente feito clicando duas vezes dentro de um arquivo JavaScript, fazer alterações, e depois prosseguir para executar a aplicação web.
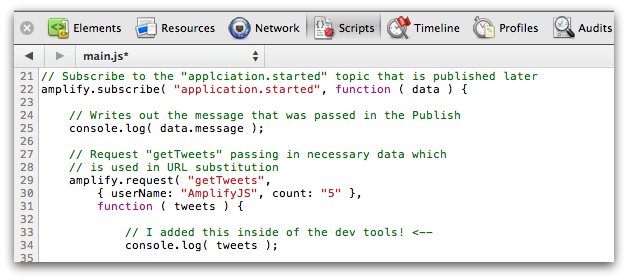
Veja a linha 33 que foi alterada utilizando este recurso de edição inline:
Usos para esta funcionalidade poderia ser de um simples adicionar “console.log” ou modificar um pedaço de código que você acha que está quebrado.
Uma observação importante é que ao atualizar a página, todas as suas alterações no código serão perdidas. Esta técnica só é válida para solução de depuração rápida e temporária.