Um recurso pouco conhecido do Chromium / Google Chrome é a possibilidade de ver o código fonte javascript de uma determinada aplicação/página que está minificado de maneira indentado. É o que é conhecido como Pretty Print ou unminify JavaScript source.
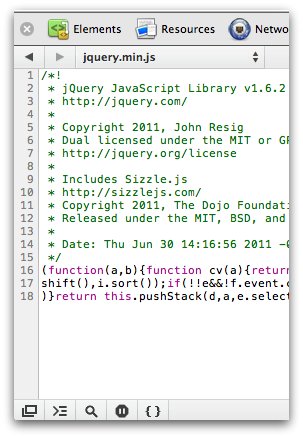
Às vezes estou tentando descobrir um bug e infelizmente o JavaScript que foi incluído foi minified. Como você está ciente tentando debugar/depurar um arquivo minified é muito difícil. Como pode ser definido um ponto de interrupção(breakpoint) em uma linha, quando o arquivo minified tende a ter várias instruções se não todas em uma linha só?
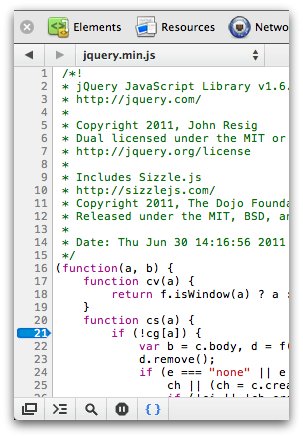
Felizmente o Chromium / Google Chrome tem um recurso de impressão bonita de código que vai transformar um arquivo JavaScript minified e formatá-lo corretamente no padrão de indentação normalmente utilizados pelos programadores.
Tudo que você precisa fazer é clicar no ícone “{}” na barra de ferramentas inferior para ativar esse recurso. É claro que os nomes ainda estarão ofuscado (dependendo do programa que criou o minfied do JavaScript em primeiro lugar), mas pelo menos você vai ser capaz de definir pontos de interrupção e depurar o código.