Há diversas vantagens em utilizar o Google Chrome como navegador de internet. Em nível de usuário, podemos dizer que é um navegador mais leve, rápido e seguro do que a maioria dos outros navegadores. Para quem trabalha com desenvolvimento, o Google Chrome fornece ótimos recursos para entender a estrutura de uma página web e também para fazer depuração de erros (debug).
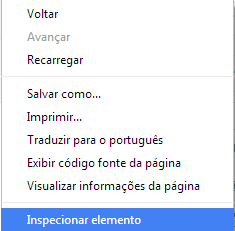
Um recurso poderosíssimo de depuração de erros é o “Inspecionar elemento”. Para utilizar este recurso, basta clicar com o botão direito na área da página em que você quer ver o código fonte e clicar em “Inspecionar elemento”, conforme figura a seguir:
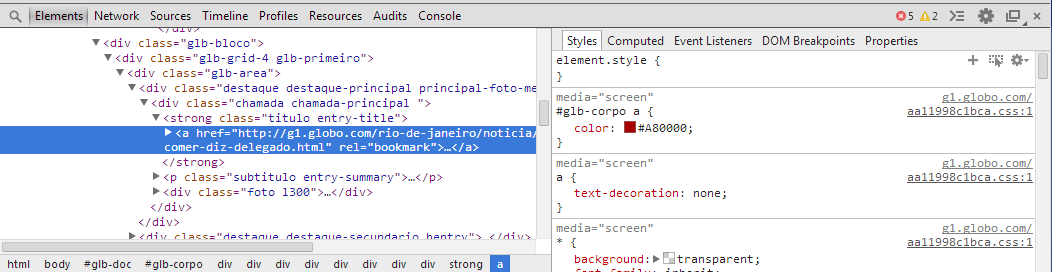
So clicar nessa opção, será aberto um frame na parte debaixo da página, onde você poderá ver destacado o código fonte do elemento que você selecionou, assim como todo o código fonte da página e também diversos outros recursos:
Repare que o elemento no qual você clicou com o botão direito aparece destacado no código. Quando você movimenta o mouse em cima do código fonte dos elementos, eles vão sendo destacados na página, para que você visualize facilmente a qual elemento aquele código se refere, conforme a figura a seguir:
Repare que os elementos da página são destacados com cores translúcidas diferentes, que seguem um padrão: a parte destacada em azul é o “content size” do elemento, ou seja, a área que contém o texto e/ou outros elementos dentro dele; a parte destacada em verde é o recuo (padding) do elemento e a parte destacada em laranja é a margem do elemento.
O frame de inspeção de elementos é dividido em 8 menus:
- Elements: aqui você consegue ver à esquerda o código do elemento selecionado e à direita os estilos CSS que estão sendo aplicados. Em ambos os casos, é possível fazer modificações a título de simulação, para que você possa ver como a página ficaria com a modificação em questão. Obviamente, as modificações aqui feitas não surtirão efeito no código fonte da página.
- Para aqueles que querem conhecer mais a fundo os vários recursos existente neste menu, assistam este vídeo.
- Network: nessa seção, é possível ver as requisições de páginas em tempo real, onde pode-se observar alguns detalhes como o nome da página, o método de requisição (POST ou GET), o tipo do conteúdo (text/html, text/css, etc), o tamanho da página, o tempo de carregamento, e uma timeline que vai mostrando a sequência de carregamento das páginas ao longo do tempo.
- Sources: aqui é possível navegar entre os diversos arquivos do código fonte da página (html, javascript, etc).
- Timeline: aqui você pode fazer análises avançadas de velocidade e tempo de carregamento. Oferece visibilidade para várias atividades dos “bastidores” do Chrome. Você pode verificar, por exemplo, quanto tempo o navegador leva para tratar eventos DOM, renderizar layouts de páginas, colorir janelas, etc.
- Profiles: permite capturar e analisar a performance dos scripts em JavaScript. É possível, por exemplo, saber quais funções levam mais tempo para executar, de forma que com isso você sabe exatamente onde precisa otimizar seu código.
- Resources: permite inspecionar os recursos que são carregados na página que está sendo analisada. Permite com que se interaja com base de dados HTML5, Local Storage, Cookies, AppCache, etc.
- Audit: esse painel permite analisar uma página enquanto ela carrega e dá sugestões e otimizações para reduzir o tempo de carregamento das páginas e aumentar a capacidade de resposta. É como você ter um consultor em otimização de código sentado do seu lado.
- Console: fornece um console onde é possível entrar com comandos e interagir com o documento e com as ferramentas de desenvolvimento do Chrome. Você pode avaliar expressões diretamente no console, e pode também usar os métodos fornecidos pelo Command Line API, tais como o comando $() para selecionar elementos, ou profile() para iniciar CPU profiler.
Enfim, são inúmeros recursos que o Google Chrome fornece para desenvolvedores de sistemas web. Aqui, demos apenas uma breve introdução dos principais recursos. Para saber mais, consulte a documentação oficial do Chrome DevTools:
https://developers.google.com/chrome-developer-tools/
E você, já conhecia o “Inspecionar elemento”? Consegue ver outros usos para ela? compartilhe sua experiência e deixe comentários.
Publicação atualizada em: 2014.09.20 22.22 -03