The canvas can be a desktop, mobile screen or anything in between.
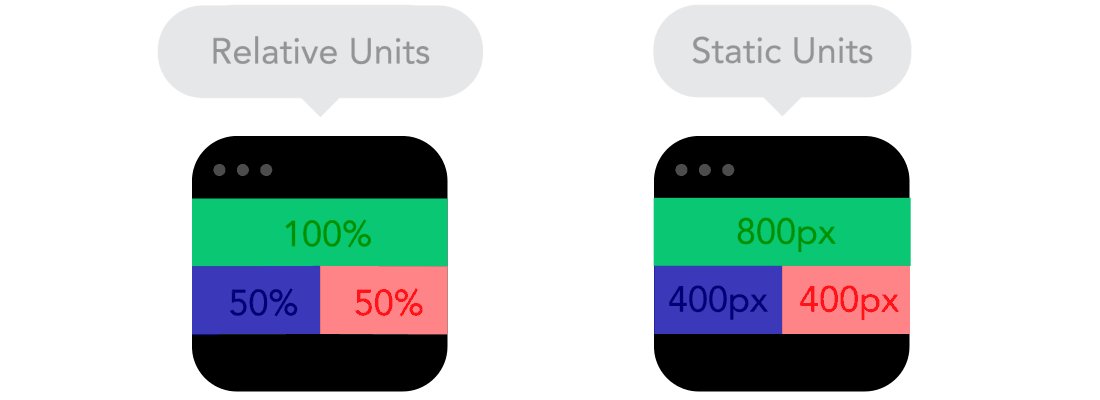
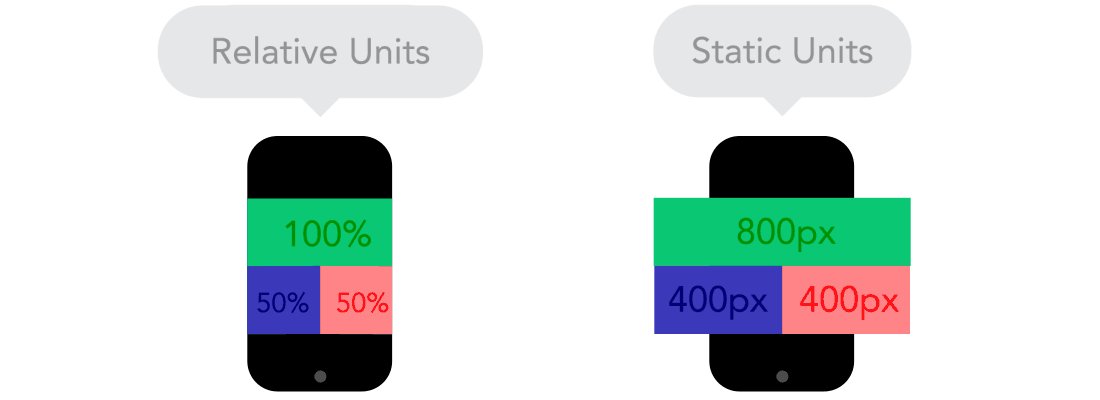
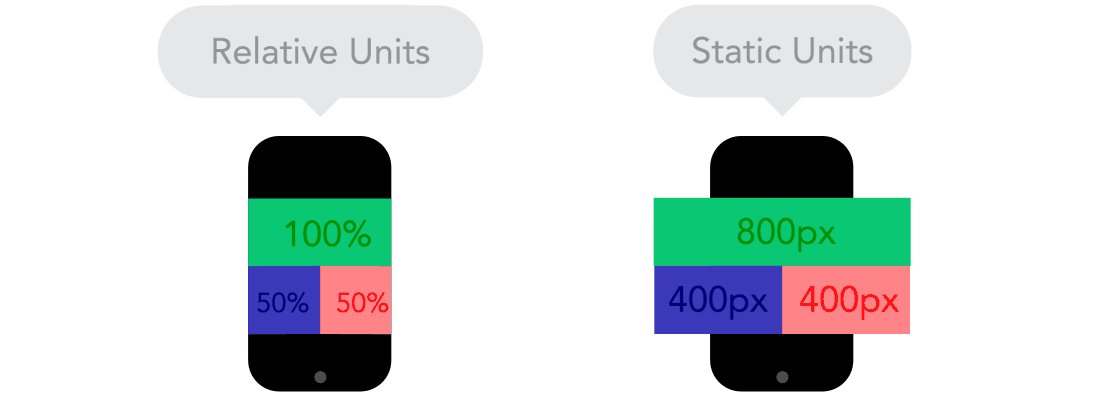
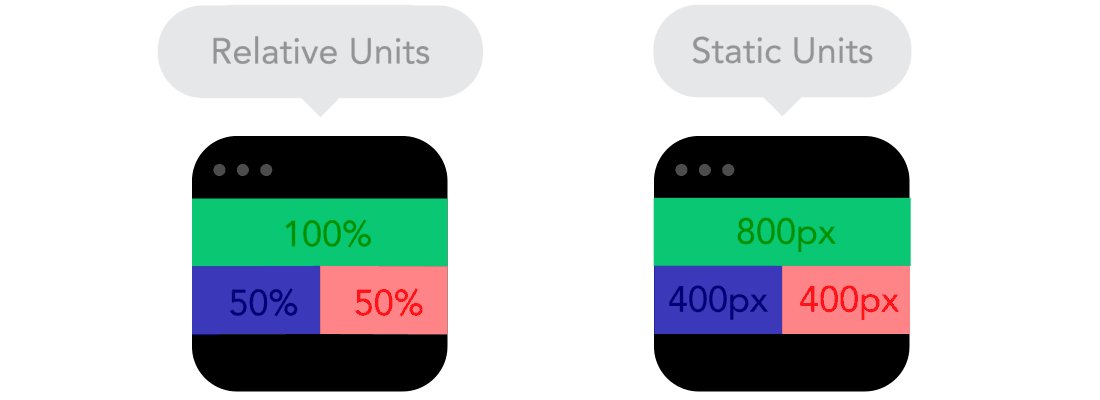
Definições de tamanhos definidas em Pixel podem variar de equipamento, ocupando proporções distinta da esperada. Unidades relativas como a porcentagem costumam ser mais flexíveis. Desta maneira, algum componente que tiver 50% de largura irá ocupar metade da tela.
Abaixo uma demonstração entre unidade fixa em pixel e unidade relativa, em percentagem.