Muitas vezes é excelente um conteúdo ocupar toda a largura possível que existir para o conteúdo em uma tela. No caso de um mobile, em geral é mais do que desejável ter o conteúdo ocupando toda a largura possível. No entanto, podem existir situações onde isto não é desejado, como nas largar TV hoje em dia disponíveis.
Obviamente esta limitação existir ou não depende de cada caso concreto a ser definido pelo responsável pelo layout. E para dar este controle é que existem a propriedade max-width.
Por exemplo, tendo um width definido como 100% e max-width igual a 1000px, significa que quando o conteúdo for preencher a tela, ele o fará até o limite de 1000px.
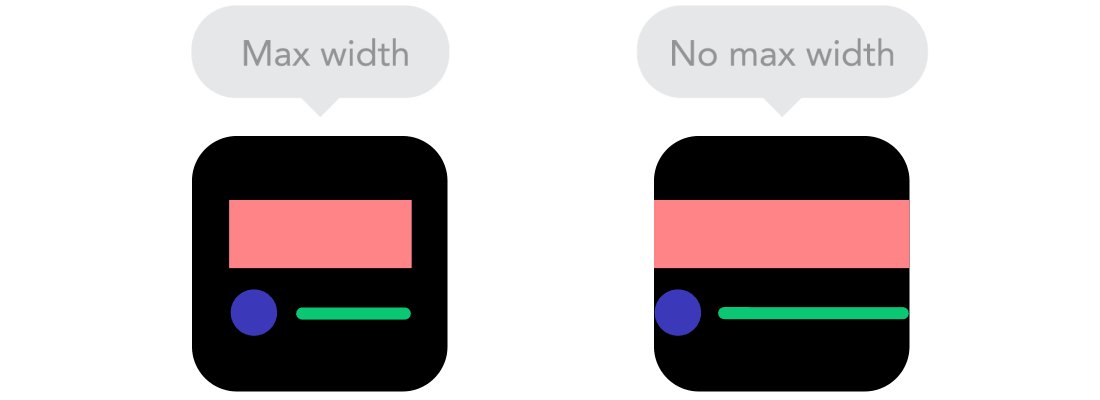
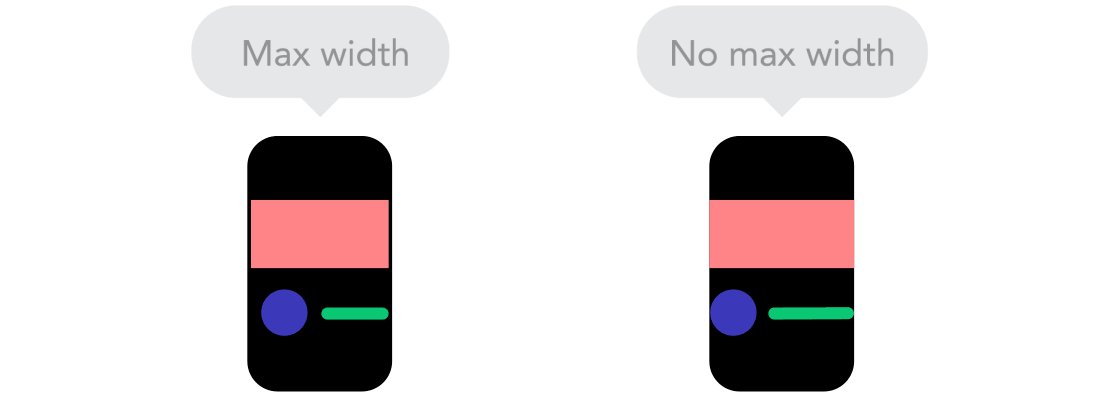
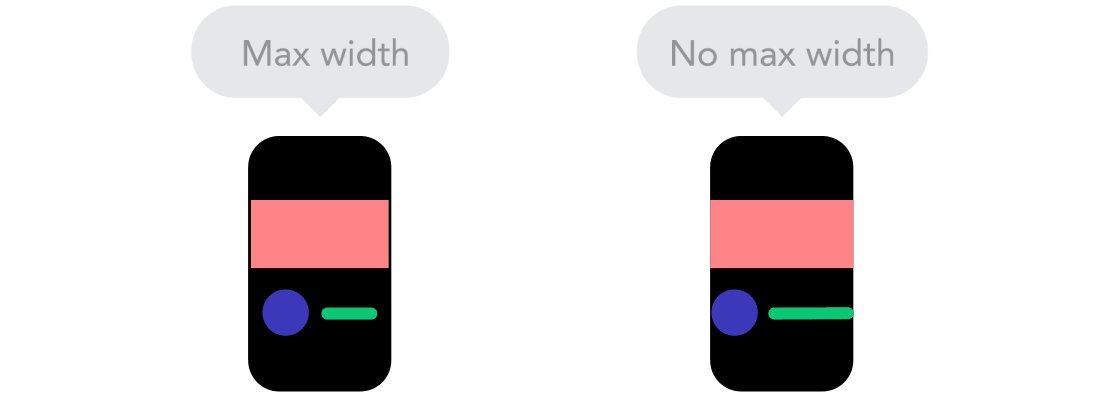
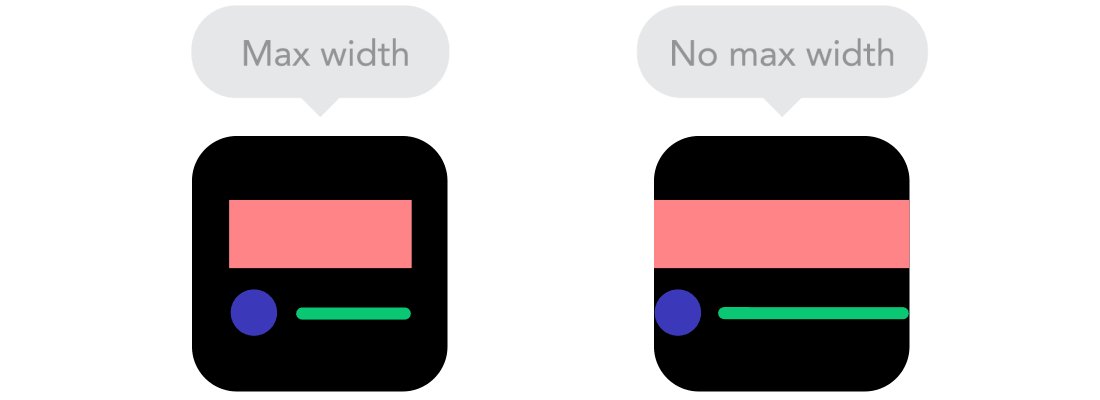
Abaixo uma demonstração do funcionamento desta propriedade: