Controlamos o tamanho de elementos HTML utilizando o width. No entanto um problema surge ao utilizar borda com border e/ou margens externas e internas com margin e padding. O motivo é simples. O width incluirá apenas o tamanho do elemento. Todos as demais propriedades apresentadas irão se somar a este tamanho.
Utilizando estas propriedade, caso se queira que um elemento ocupe metade da página mas com uma borda de 5px, não adianta fazer:
border: 5px solid red; width:50%
O tamanho final do elemento terá 10px + a metade do tamanho do pai. Certamente o comportamento desejado inicialmente tenderá a ser que o elemento tivesse metade do tamanho do pai e 10px de borda, 5px de cada lado.
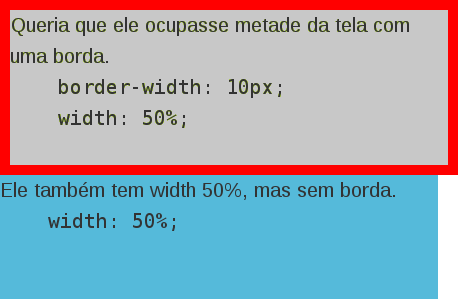
Abaixo uma comparação visual utilizando borda de 10px para evidenciar a diferença no resultado final.

CSS3 e o box-sizing
Por padrão, todos os elementos têm o valor box-sizing: content-box. Isto indica que o tamanho dele é definido pelo seu conteúdo. Este é o modelo que acabamos de descrever acima.
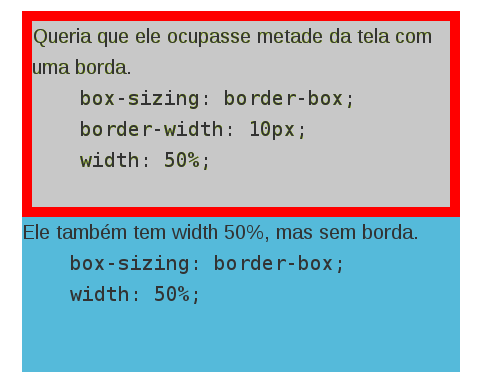
Com o uso do box-sizing: border-box, podemos trocar o modelo para que o tamanho leve em conta até a borda. O width será a soma do conteúdo com a borda e o padding.
Abaixo uma comparação visual dos efeitos desta alteração: