Breakpoints é um dos melhores amigos dos programadores quando precisam depurar um programa. E nesta dica voltada para programadores JavaScript, ensinaremos que não é necessário adicionar a seu código console.log ou outros statements de debugger.
Obviamente estes recursos citados são muito úteis, porém, quando se está familiarizado com o recurso de breakpoints disponível no inspector da maioria dos atuais browser, o fazem quase que desnecessário.
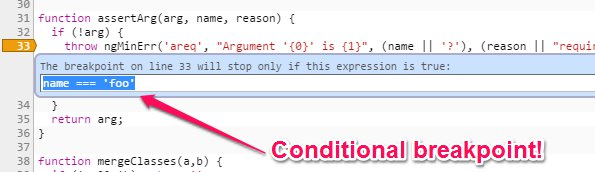
Na imagem acima, vemos o recurso conditional breakpoints, do Google Chrome, onde o breakpoint só será executado, parando o programa, se a condição da expressão JavaScript for true. Isto é muito útil quando se deseja debugar códigos que repetem sua execução somente onde certa condição de interação ocorre, como em loops, recursão, etc. Desta maneira, não é necessário executar toda a repetição até atingir o ponto que precisa analisar, já parando direto no exato ponto necessário.