O WordPress facilitou para os desenvolvedores personalizá-lo de várias maneiras para atender às mais diversas necessidades de personalização, incluindo permitir que os desenvolvedores criem novos meta-dados em uma postagem.
Dessa forma, o desenvolvedor pode exibir resultados adicionais em seus temas ou plugins, além dos dados padrão, como o título da postagem, o conteúdo da postagem e o autor da postagem.
Existem vários métodos para criar metadados personalizados. Pode ser usado um plugin ou trabalhar diretamente usando o framework, ou fazer isso do zero.
Neste artigo será criado um campo customizado do zero, personalizado e usá-lo para exibir uma mensagem postada patrocinada.
Adicionar um Custom Meta dado no WordPress
Primeiro de tudo, vá para o editor de postagem. Normalmente, você pode encontrar campos de entrada regulares, como o título, o conteúdo, a categoria e a caixa de tags. Também existem alguns campos ocultos, incluindo um editor de campos personalizados, que pode ser usado para adicionar nosso meta campo personalizada.
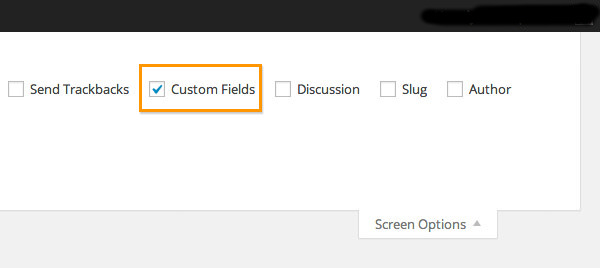
Para exibí-lo, clique nas Opções de tela e marque a opção Campos personalizados.

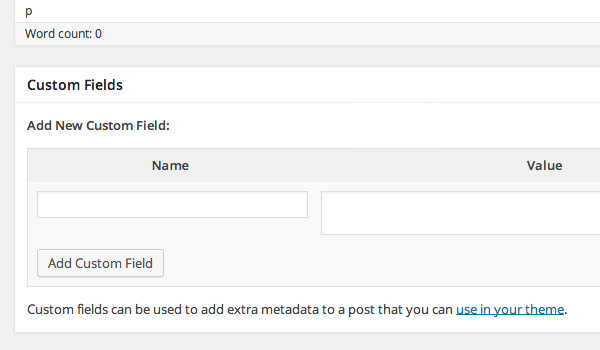
A caixa Campo personalizado agora deve aparecer na parte inferior do editor de conteúdo de postagem. Agora, podemos adicionar nossos meta-dados personalizados.
Um único meta-dado é tratado com pares de nome / valor de chave. Portanto, como você pode ver abaixo, a caixa Campos personalizados consiste em dois campos de entrada: nome e valor.
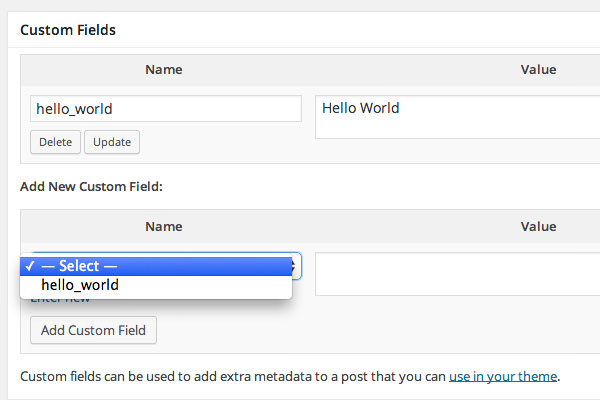
Neste exemplo abaixo, é especificado novos metadados para o post que está sendo editando no momento, com hello_world como a chave e Hello World como o valor.
Clique no campo Adicionar personalizado para adicioná-los no post atual.
Posteriormente, esses metadados podem ser atualizados ou excluídos. Além disso, como você digitou um nome de chave antes, o WordPress armazenará e listará o nome em uma opção suspensa, para que você possa reutilizá-la sem precisar digitá-la novamente.
Recuperando os metadados
Para obter os dados do custom field e apresentar estes metadados, os mesmos podem ser recuperados e apresentados, como no exemplo abaixo que iremos apresentar:
No arquivo single.php do tema, que seria o arquivo responsável por apresentar o conteúdo de um post completo. Neste arquivo, pode ser utilizado a chave hello_world para obter o seu valor com a função get_post_meta(), como abaixo demonstrado.
<?php
$meta = get_post_meta( get_the_ID(), 'hello_world' );
if( !empty($meta) ) {
echo $meta[0];
}
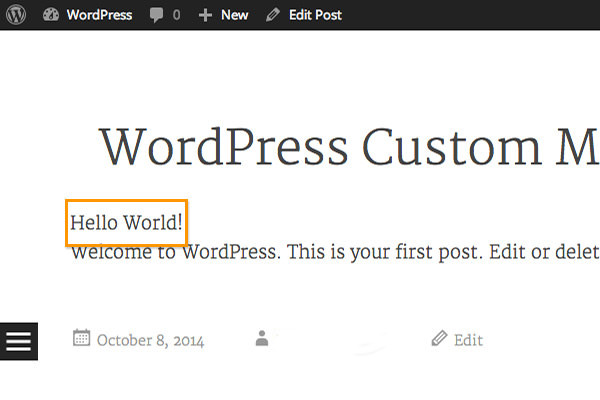
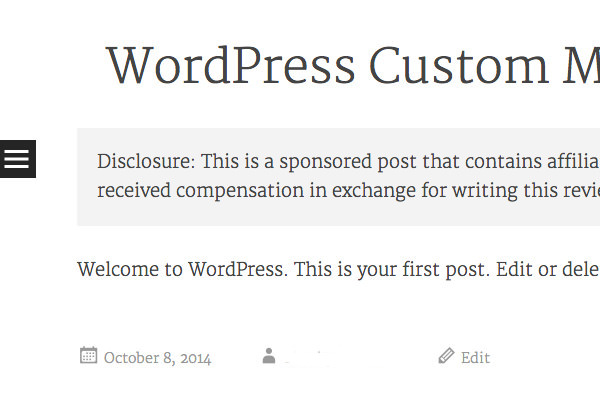
O resultado da execução deste código poderá ser visto o valor Hello World! no post, como abaixo:
Um exemplo real aplicado para “Posts patrocinados”
Neste exemplo, iremos apresentar como um “Sponsored Post” (Post patrocinado) poderia ser feito utilizando o conhecimento acima apresentado.
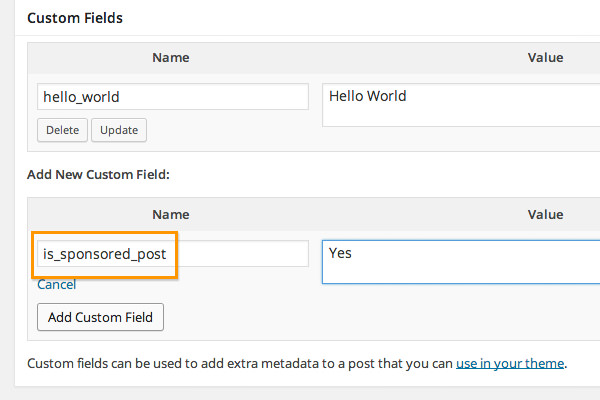
Supondo que vamos publicar uma postagem patrocinada e queremos mostrar um aviso em uma caixa acima do conteúdo da postagem, podemos fazer isso criando os metadados denominados is_sponsored_post e, em seguida, configurando o campo de valor como Sim.
Nós exibiremos a caixa quando o valor de is_sponsored_post for definido como Sim por meio da instrução condicional, assim como no exemplo anterior.
<?php
$meta = get_post_meta( get_the_ID(), 'is_sponsored_post' );
if( $meta[0] == 'Yes' ) {
?>
<div class="sponsored-post">
Disclosure: This is a sponsored post that contains affiliate links. End of post: I received compensation in exchange for writing this review.
</div>
<?php
}
?>
E o resultado, será algo parecido com o abaixo apresentado: