Esta é uma dica simples, para quem precisar criar um botão ou funcionalidade JavaScript de “Copy to Clipboard” (CTRL+C), “Cut to Clipboard” (CTRL+X) e “Paste” (CTRL+V).
- Primeiramente, será necessário adicionar um <input /> com o texto a ser copiado para o DOM.
- Em seguida, selecionamos o conteúdo e executamos o comando copy com execCommand.
- ExecCommand (‘copy’) copiará o conteúdo real selecionado.
Este comando também nos permite executar outros comandos do sistema como copiar, cortar, colar e fazer alterações como cores de fontes, tamanho e muito mais.
document.querySelector('#input').select();
document.execCommand('copy');
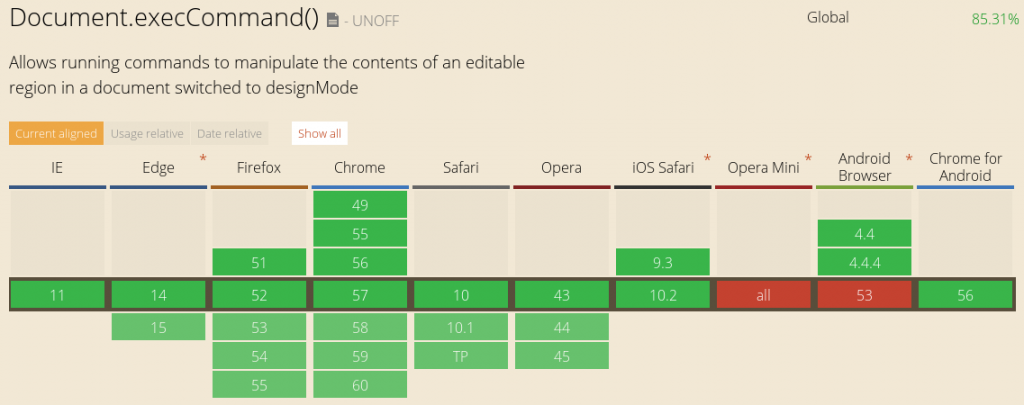
Abaixo a tabela de todas as versões de navegadores que atualmente suportam este comando.