Um recurso muito interessante e pouco conhecido é o color-mix, modo de efetuar a mistura de duas cores.
Abaixo um exemplo:
<html>
<style>
li:nth-child(1) {
background-color: color-mix(in srgb, red 10%, white);
}
li:nth-child(2) {
background-color: color-mix(in srgb, red 25%, white);
}
li:nth-child(3) {
background-color: color-mix(in srgb, red 50%, white);
}
li:nth-child(4) {
background-color: color-mix(in srgb, red 75%, white);
}
li:nth-child(5) {
background-color: color-mix(in srgb, red 100%, white);
}
ul {
padding: 0px;
}
li {
list-style: none;
margin-top:15px;
padding:10px;
}
</style>
<body>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
<li><a href="#">Link 5</a></li>
</ul>
</body>
</html>
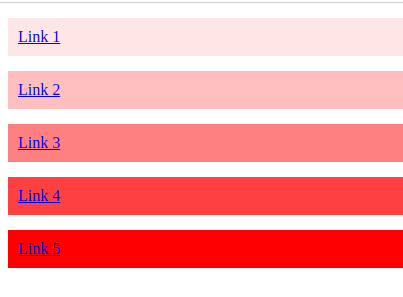
Abaixo o resultado: