Quando pensamos em layouts responsivos, é importante ter em mente como algumas propriedades CSS podem afetá-lo. Nesta curta dica apresentaremos as mudanças efetuadas pelo breakpoint.
O breakpoint permite ao layout ser alterado em um ponto pré-definido. Isto é útil em aplicativos que precisam por exemplo ter 3 colunas numa visualização desktop, mas apenas 1 coluna ao ser visualizado em dispositivos mobile.
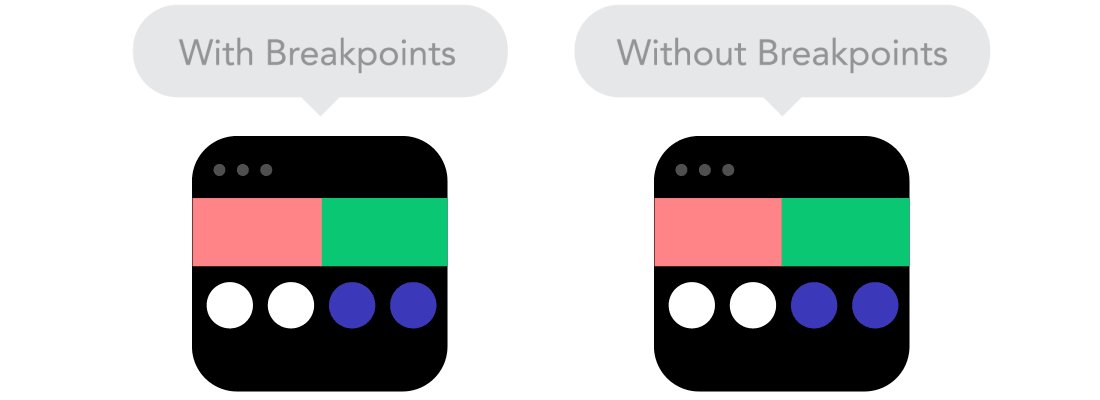
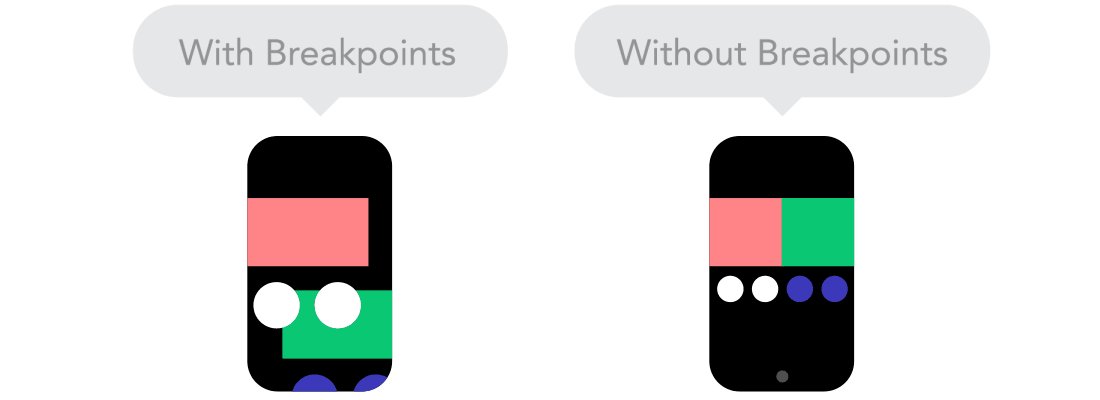
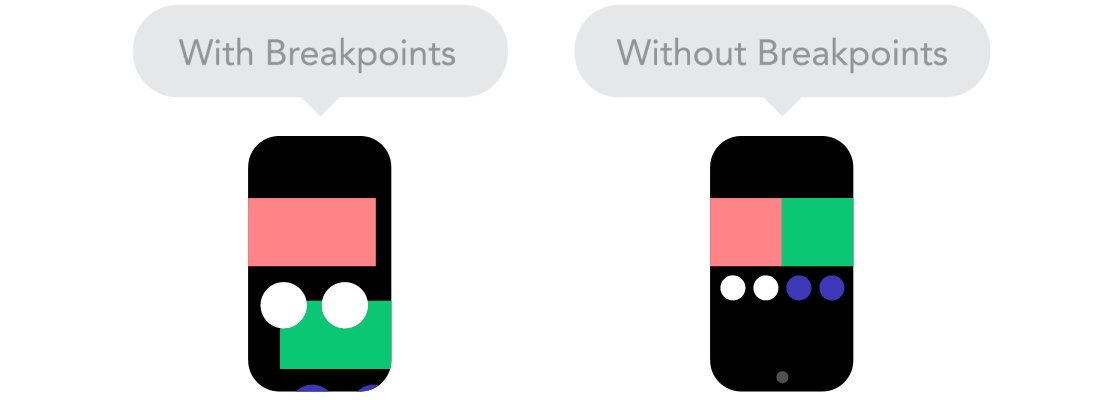
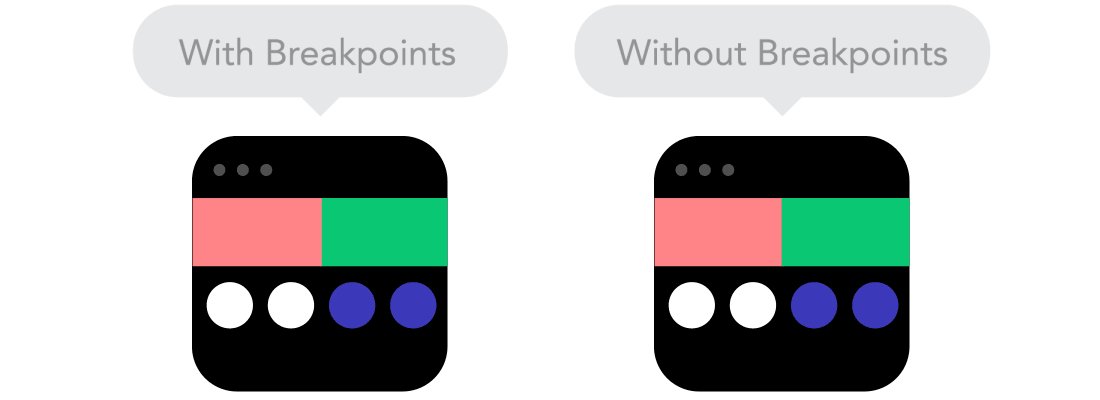
Veja no exemplo abaixo a diferença:
Apenas uma consideração: Se uma sentença quebrar com a mudança de layout, é nesta situação que temos um situação de adicionar um breakpoint. No entanto, utilize este recurso com cautela, porque seu uso em muitas partes pode rapidamente tornar difícil entender o que está influenciando o que nas alterações de layout.