Como definir qual dos dois tipo usar para cada tipo de imagem? Qual as vantagens e desvantagens de cada um?
Se sua imagem tem muitos detalhes e alguns efeitos de fantasia aplicado, use um bitmap. Se não, considere o uso de uma imagem vetorial. Para bitmaps usar um jpg, png ou gif, para vetores a melhor escolha seria um SVG.
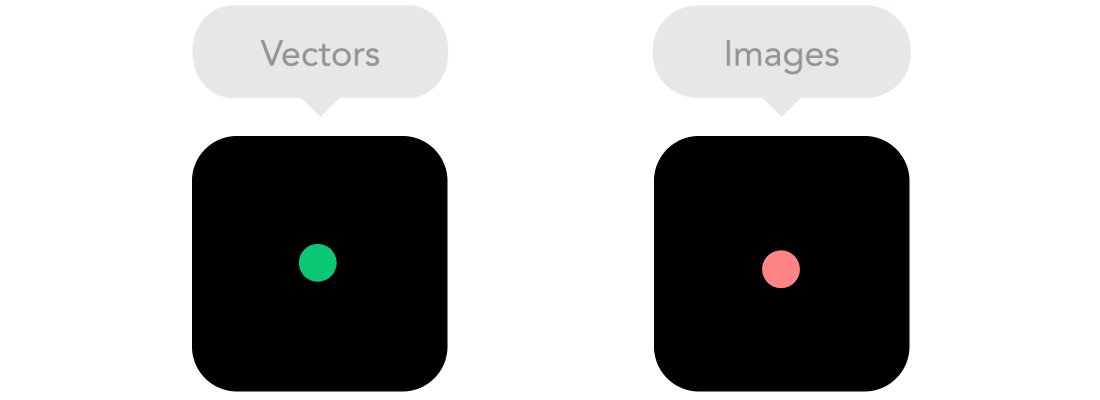
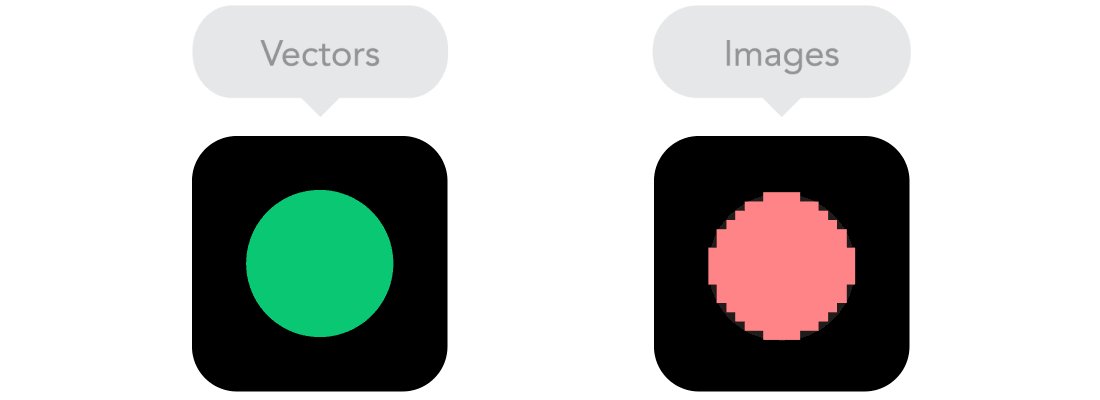
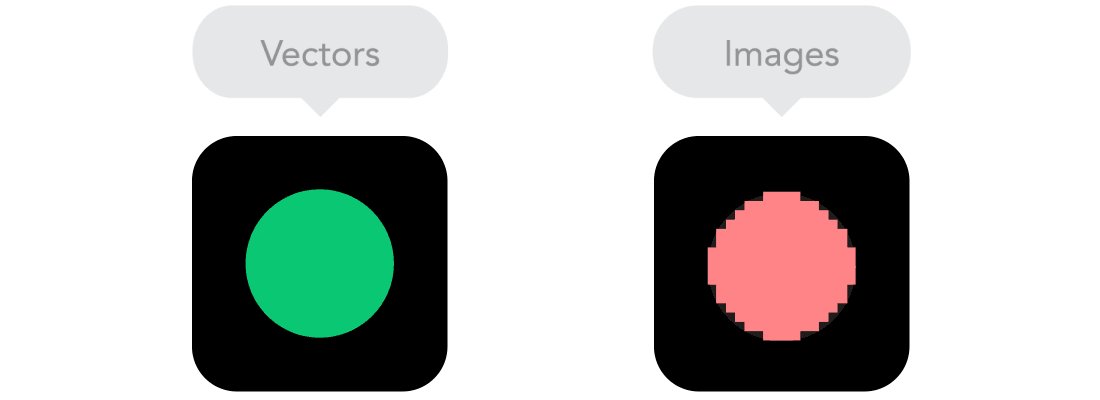
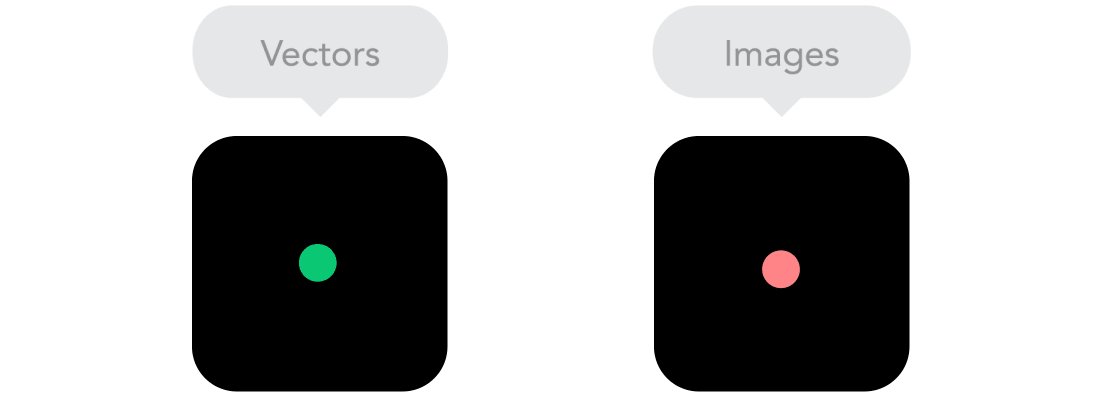
Cada um tem algumas vantagens e algumas desvantagens. No entanto, tenha em mente o tamanho – sem imagens deve ir on-line sem otimização. Vetores, por outro lado, muitas vezes são pequenos, mas alguns navegadores mais antigos não vai suportá-lo. Além disso, se ele tem muitas curvas, pode ser mais pesado do que um bitmap, então escolha baseado nestes critérios. Abaixo o comportamento característico de cada um dos tipos quando se amplia.