A medida que as telas vem se tornando cada vez menores, com o fenômeno tablets e smartphones, os conteúdos que outrora verticalmente se preocupavam apenas poucas variações de modo / tamanho de visualizações dos desktops, agora tem um desafio muito maior.
E com o crescimento do conteúdo ou com a diminuição das telas verticalmente, o espaço de apresentação de conteúdo passa a ser insuficiente e é necessário com isto definir o comportamento de apresentação do conteúdo.
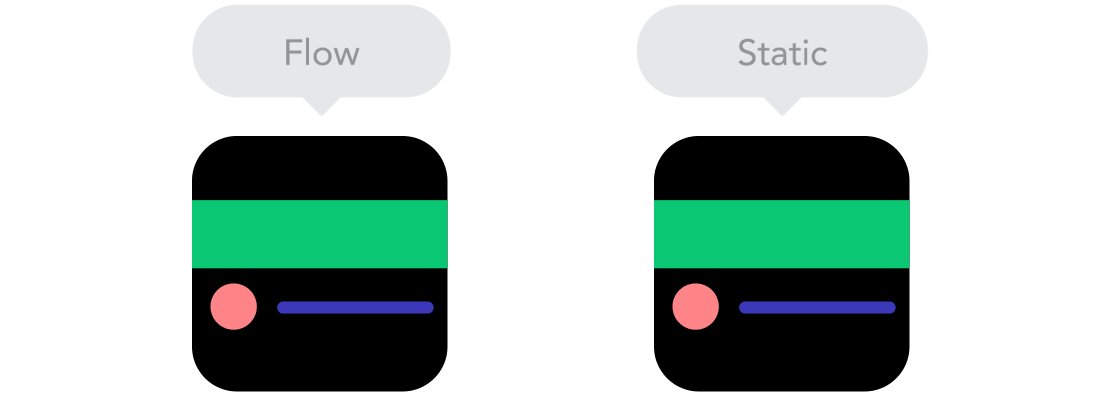
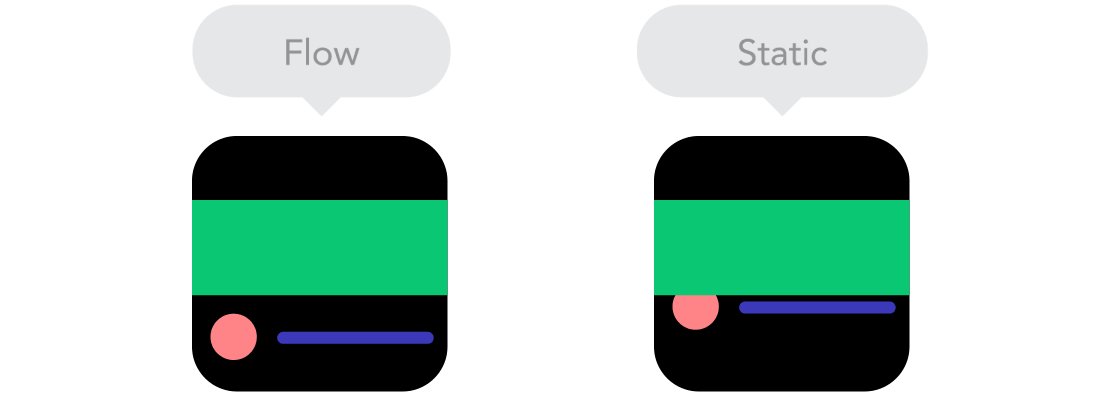
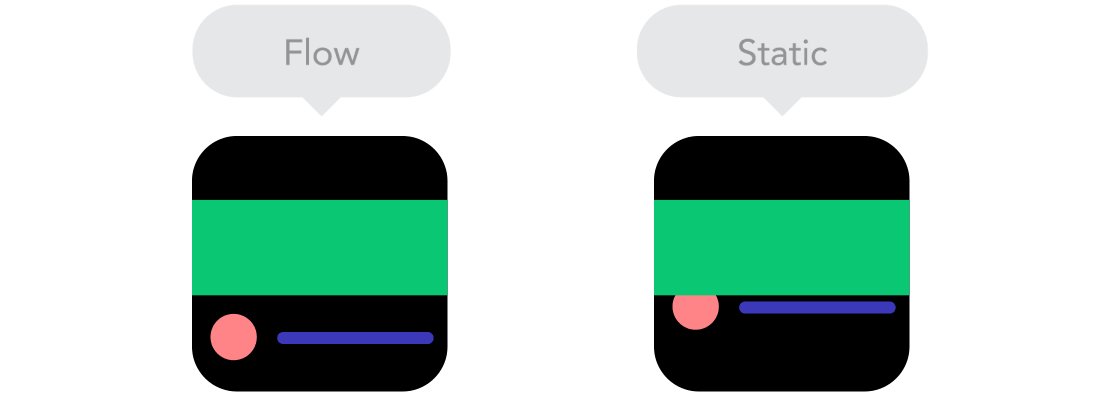
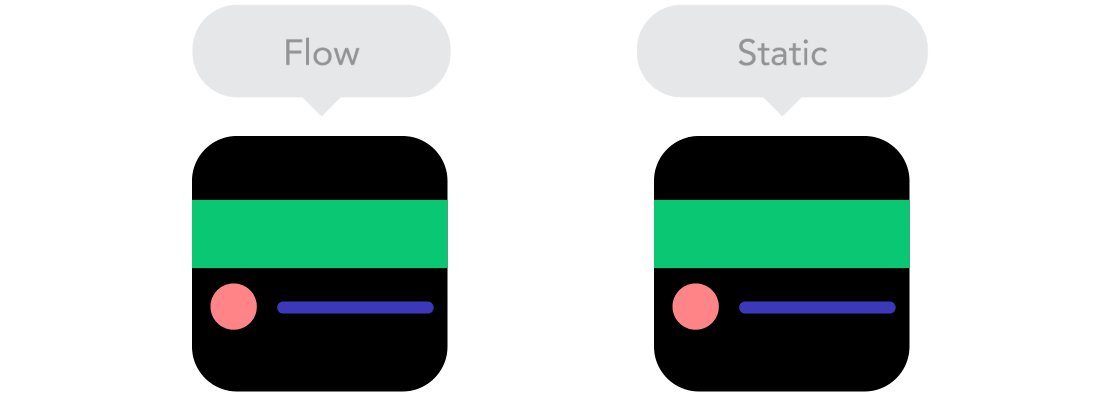
O que chamamos de flow é justamente este comportamento quando o conteúdo começa a tomar mais espaço verticalmente, o modo como o conteúdo logo abaixo deverá se comportar. Isto não faz sentido quando você utiliza referênciais de tamanho relativo, mas quando se trabalha com pontos ou pixel, isto é justamente muito necessário.
Abaixo uma imagem que apresentará o comportamento Flow versus Static.